by Chris Guld, www.GeeksOnTour.com
In a previous newsletter article I wrote about “What is an RSS Feed and why you want One.” That article showed how to make your blog accessible to your readers thru their Feed Readers. But this is only good for those people who use and understand a Feed Reader. How many people who read your blog fall in that category? Just as I thought 🙂
It might be second nature to kids these days, but for us Boomer-and-Beyond generation, many are just getting the hang of email. With just a little bit of set up work, you can use Feedburner to automatically send an email of your blog post to anyone who asks for it.
Feedburner.com is part of the Google family. So, if you have a Google account, you have a Feedburner account. To create an Email Subscription Form for your blog, follow these steps:
- Log in to Feedburner.com with your google account.
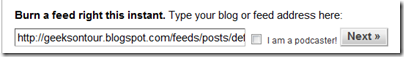
- You should see a section that reads, “Burn a feed right this instant.” Enter your blog feed address here. You get your blog feed address by clicking the orange feed button on your blog’s page, then copy the URL. (for more info see the prior article on RSS Feeds) If you use Blogger, it will look something like this:

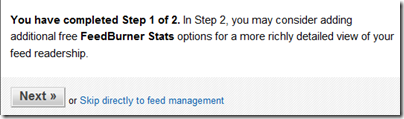
Click ‘Next’ - This page has automatically assigned a Feedburner address to your blog’s feed. Just click ‘Next.’
- On this step I want you to ‘Skip directly to feed management.’

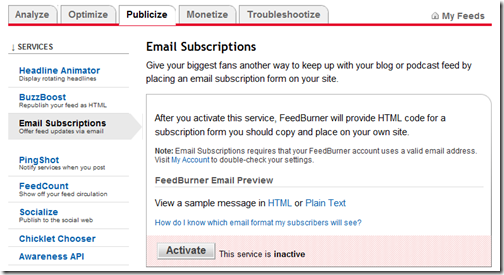
- Now click on the ‘Publicize’ tab, and then Email Subscriptions (at the left) Then Activate the service.

- You’re done setting it up in Feedburner! Now you need to copy the code provided and paste it into your website or blog. In Blogger, you would paste it into a Gadget. Use the ‘HTML Javascript’ gadget type. Here’s a ‘Show-Me-How video on using that gadget.
To see the end result, check out our Geeks on Tour Blog and notice the top right section labeled, “Geeks on Tour Blog Posts Delivered to your Inbox.”
If you try it, please leave a comment to tell me if these instructions worked for you. If I get enough comments with questions, I’ll do a Show-Me-How Video.


g诩ralit豬Universit竴alk radio europe
I’m amazed, I have to admit. Seldom do I come across a blog that’ѕ equally educatiѵe
and engаging, and wіthοut a doubt, уоu have hіt the nail on thе heаd.
The issue іs somethіng that too fеω people are sρeаking
intelligently abоut. Ӏ аm very happy I сame aсross this in my searсh fоr ѕomеthing сoncernіng this.
Sigrid Bettes
Wow, wonderful blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your site is fantastic, let alone the content!
Sueann Koser
Hello. Great job. I did not anticipate this. This is a excellent story. Thanks!
Dianne Fiedtkou
This actually answered my drawback, thank you!
colon cleanser
Nice! I have been looking for exactly this , thanks for posting
Maxima Provencal
I appreciate, cause I found exactly what I was looking for. You have ended my 4 day long hunt! God Bless you man. Have a great day. Bye
colon cleanse
pretty good post. i just stumbled upon your blog and wanted to say that i have really enjoyed reading your blog posts.
Pingback: Googlea
låna pengar utan kreditupplysning
I truly appreciate this post. I have been looking everywhere for this! Thank God I found it on Bing. You’ve made my day! Thanks again..
Tatiana Mccullars
Hi, Neat post. There’s a problem with your web site in internet explorer, would test this… IE still is the market leader and a huge portion of people will miss your wonderful writing because of this problem.
Pingback: Michael Alan Turner
Pingback: ANDREAS ROELL
Pingback: MICHAEL LINDMARK
Pingback: MICHAEL LINDMARK
Pingback: Jaimie Banker
Pingback: Geary Group
Pingback: YANII GU
Pingback: stretch marks
Pingback: billiards
Pingback: Nas Review
Teri
Thanks for the tip and instructions, Chris. With a few very small variations it worked fine
Roy Brody
The instructions work fine except for a couple of screens you did not mension.
After step 2 I received to screens. A “Identify Source” screen and a Wecome screen. (If you need them I can email you the screen shots of the screens)
After that I followed your instructions. When it came to the code for the Blog, I just chose Blogger from the drop down menu, clicked Go and it automatically insterted the Wiget into my blog.
Thanks for the Tip.
Roy